How to create a ‘Tweet This’ code in 2017

In the last couple years, we have seen more and more “click to tweet” quotes on quite a few different blogs.
The first time I saw this “click to tweet” link was on a food blogger blog that I’ve found on Pinterest and I thought it was neat that there was a unique way to have your readers share a tweetable to their tweeter followers about your content.
Now fast-forwarding a couple year, we see it quite often on all kinds of blog. So today I am going show you how you can have this easy tweetable quote on your own website.
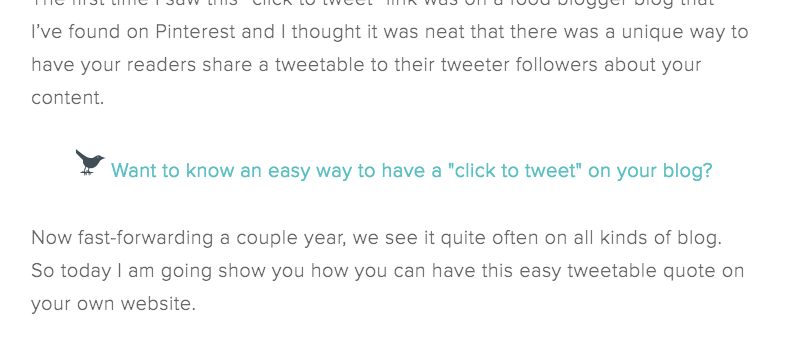
 Want to know an easy way to have a “click to tweet” on your blog?
Want to know an easy way to have a “click to tweet” on your blog?
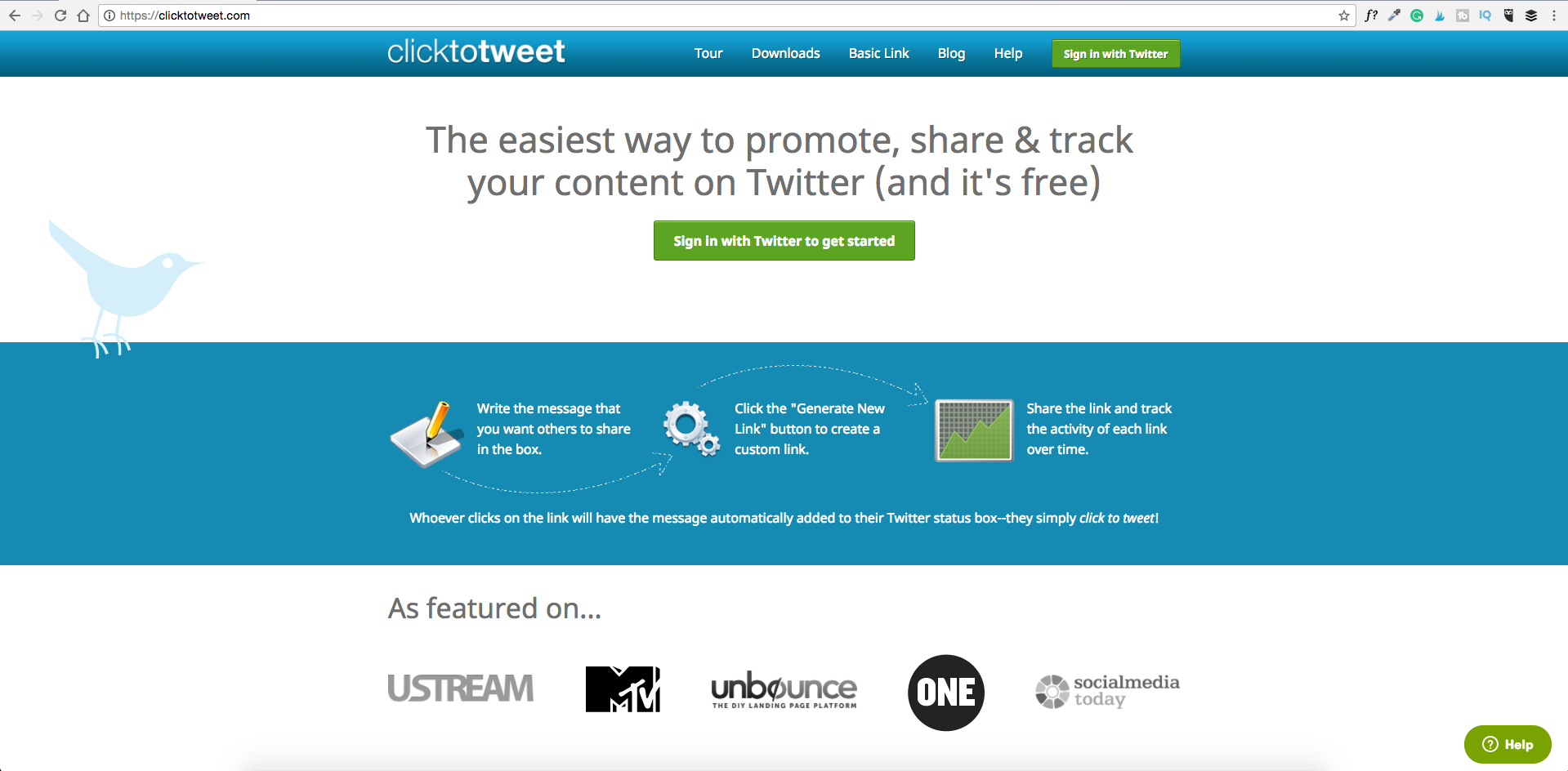
Sign up on Clicktotweet website
The first this that you need to do is to sign up on the “click-to-tweet” website using your Twitter account

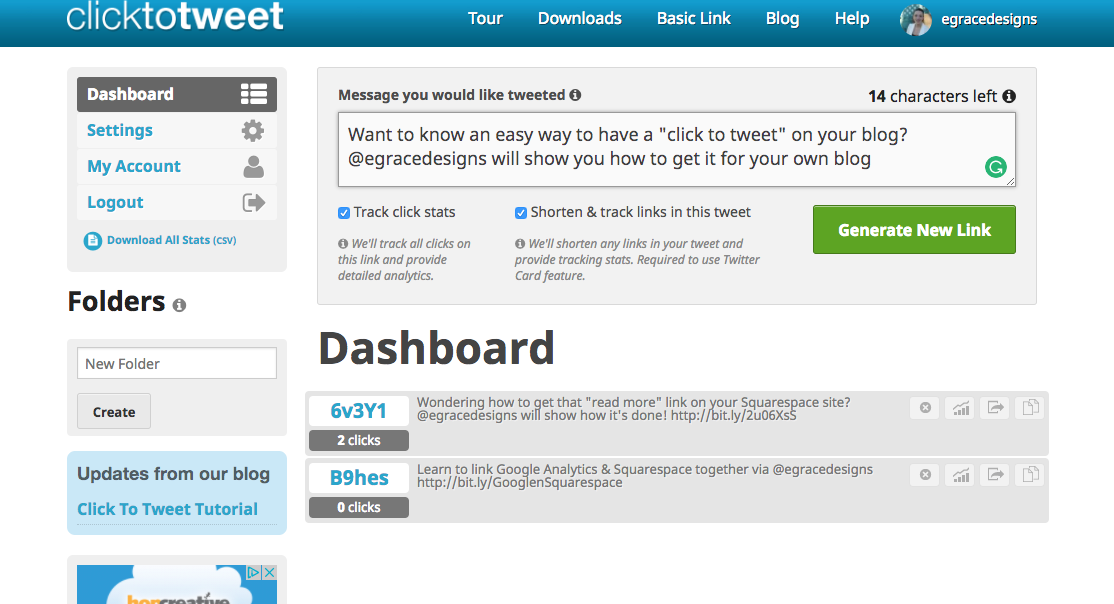
Write your Twitter message
There you can write what you want to send has a message or quote that you want other to tweet out. Keep in mind that you still have 140 characters just like you would on twitter
After you are done you will need to click “Generate new Link” to get the code.

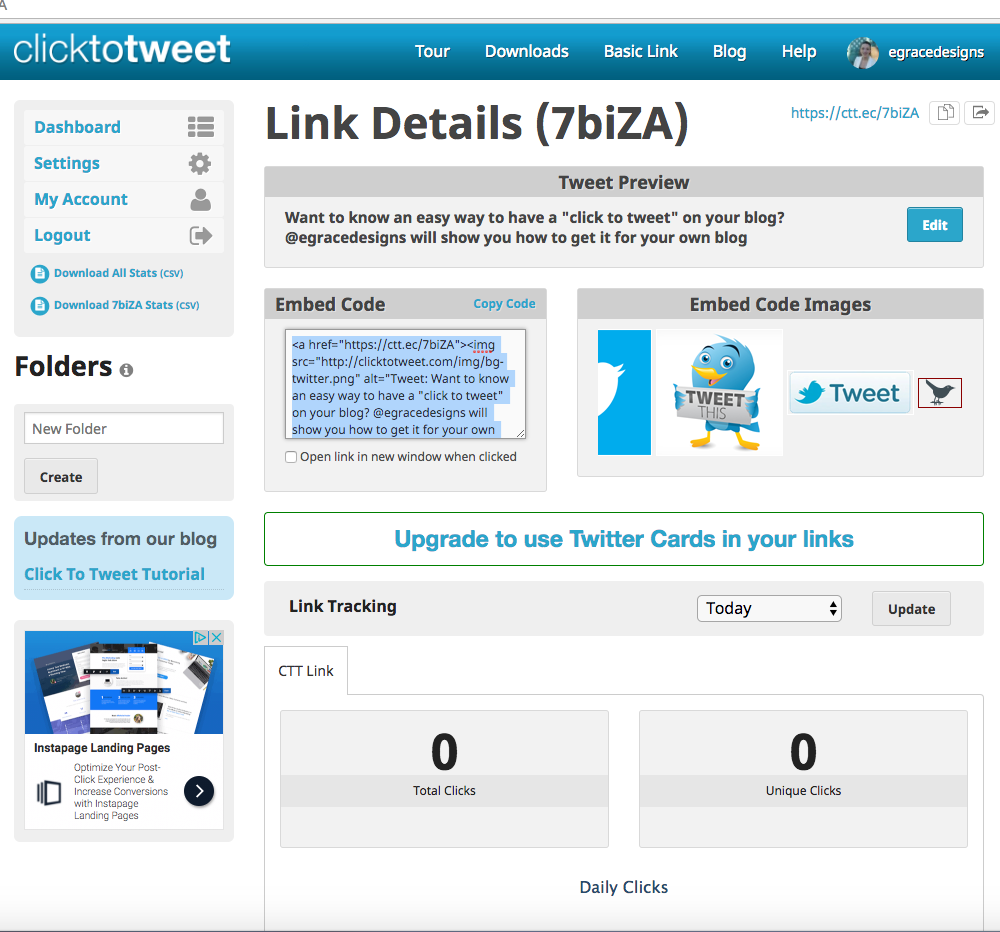
Decide if you want an image or not + copy code
if you decide to use an image that they have; you will find it on the right-hand side of the code, which they do have a good selection.
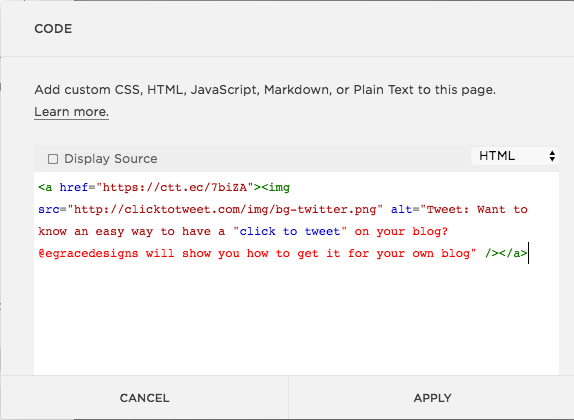
Select and copy the code that you see on the left side of the image selector.

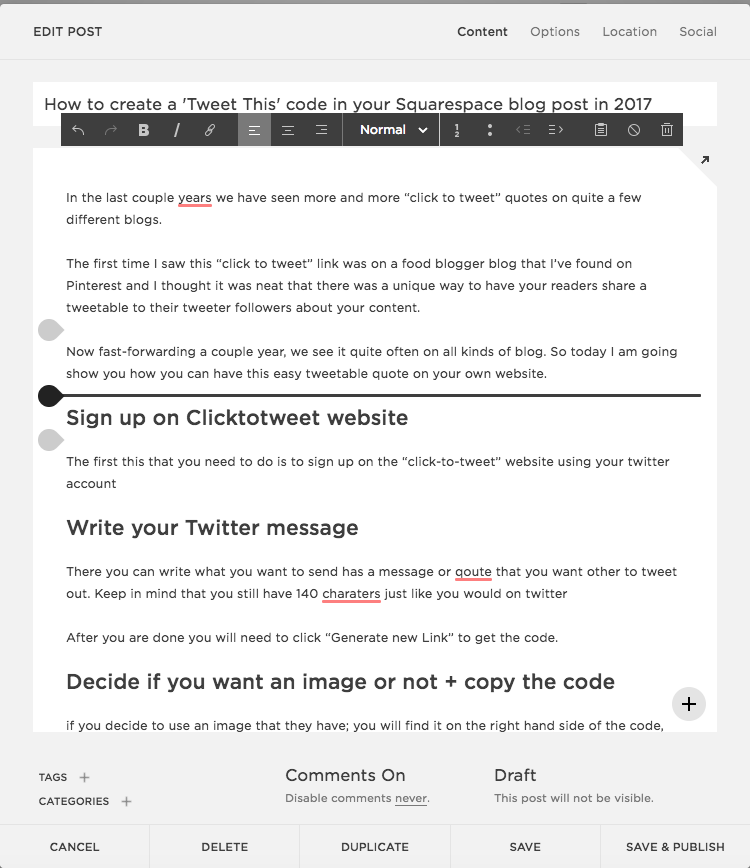
Place the code
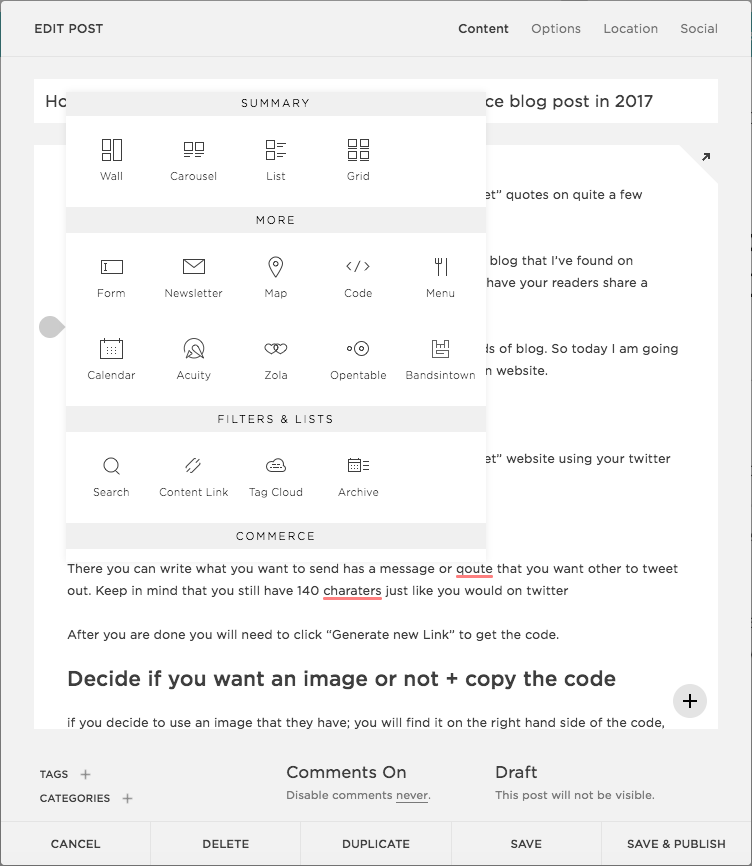
Next, in your blog post decide where you want the quote to be. There you will see a “tear-drop” shape, select it.

There will be a menu that will pop-up. You want to select the “code”, the code text box will pop-open.

You want to paste the code that you copied from the code dashboard into the code text box.

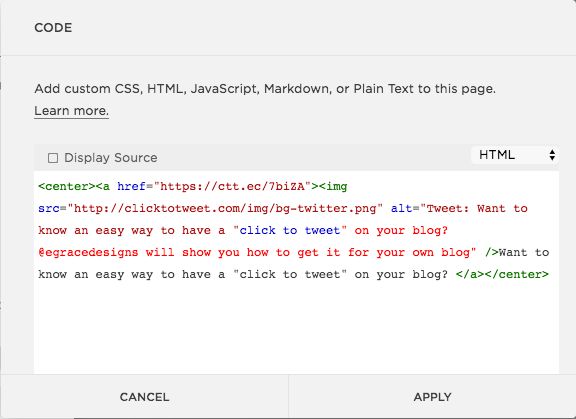
Quick tip: When you copy the code, you would want to write a little text some people can click the quote or little teaser to want to share it to their flowing. Also if you want the “click to tweet” to be centered; you will have to put <center> at the beginning and </center> at the end of the code.

Click apply
There you go; you have your very own Tweetable quote that you can have in your blog post

Leave a Reply Cancel reply
©2016-2023 Emilie Grace Design | emilie@emiliegracedesign.com | Designed by Emilie Grace Design | Powered by Showit | Privacy Policy