How to Add Your Instagram Account to Showit
Gone of the days of using a third-party app to have your Instagram feed on your showit website!
With a feature that Showit launched in November 2021, you can use the native widget to connect your Instagram account to your website.
If you need a step-by-step way to connect your Instagram account? Here are the written steps to connect your Instagram to your Showit website using the Showit Scoial Grid Widget.
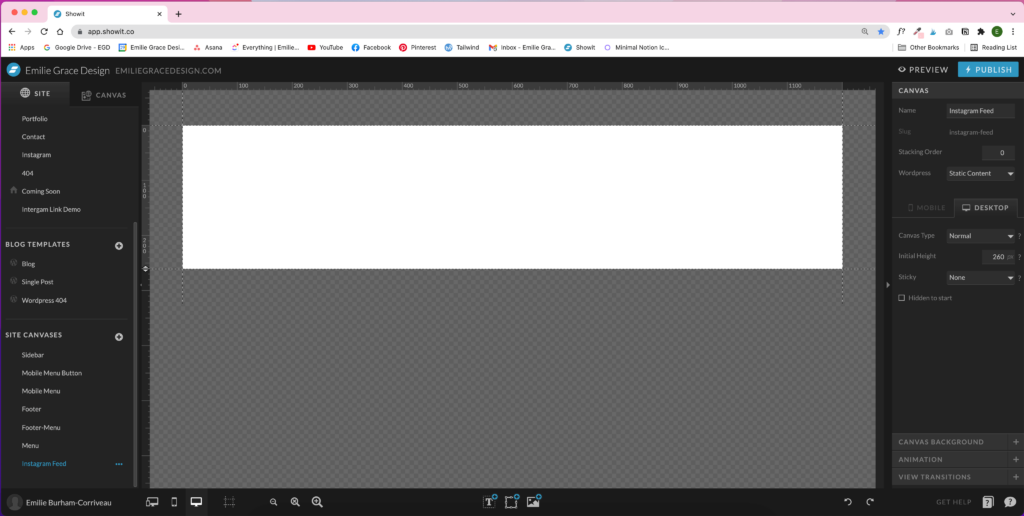
Step One – Select The Canvas That your IG feed will be
Before doing anything, select where you want to have your Instagram Feed to appear on your website.

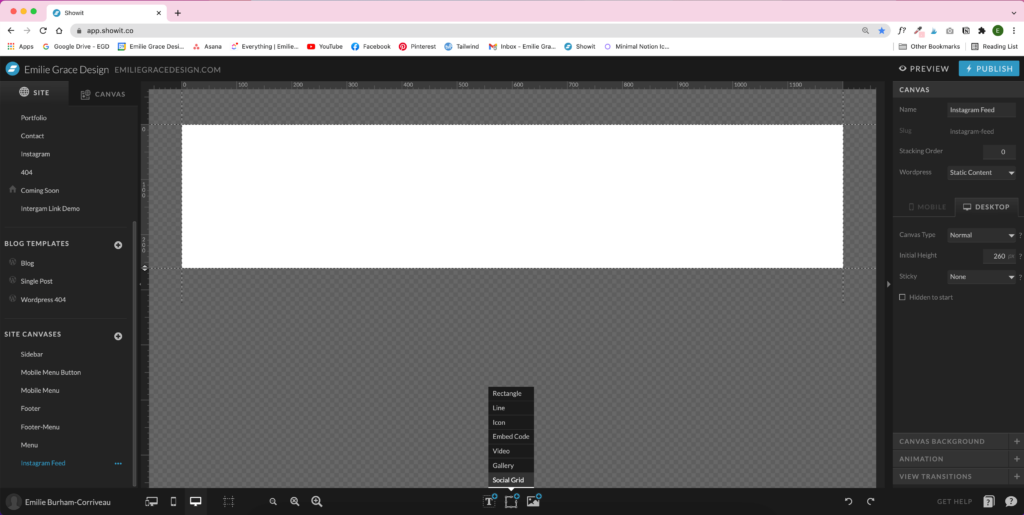
Step Two – Adding The Social Grid Widget
To have the Social Grid Winget, you have the click “Object Selection” and Select “Social Grid.”

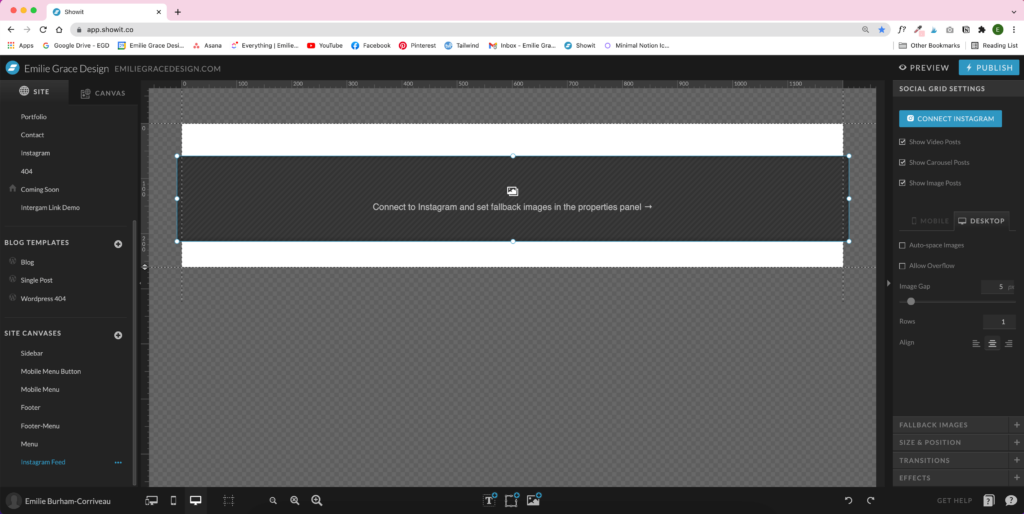
Step There – Connect Your Instagram
A box will pop up, and from there, you will go to the right-side panel to connect your Instagram account.

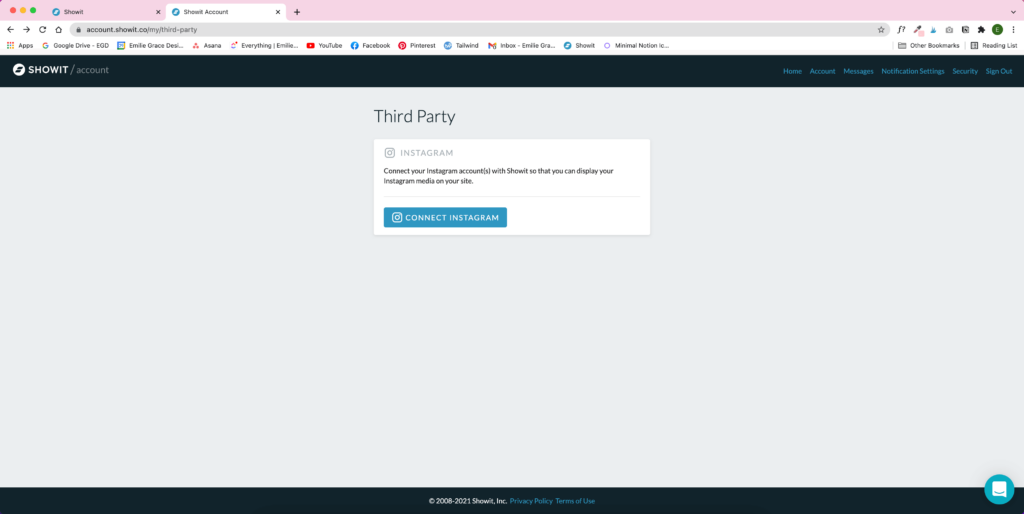
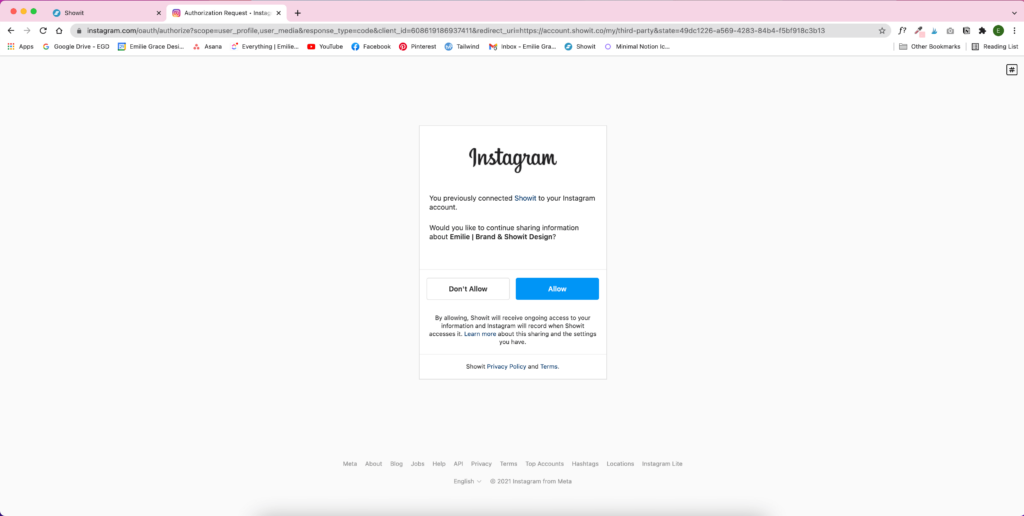
Step Four – Fallow the connection box
From there, you will be taken to the section where you can connect your Instagram account with your Showit Website.

Step Five – Accept the connection
Following the steps, will take about a minute for it to be able to connect your Instagram to your website.

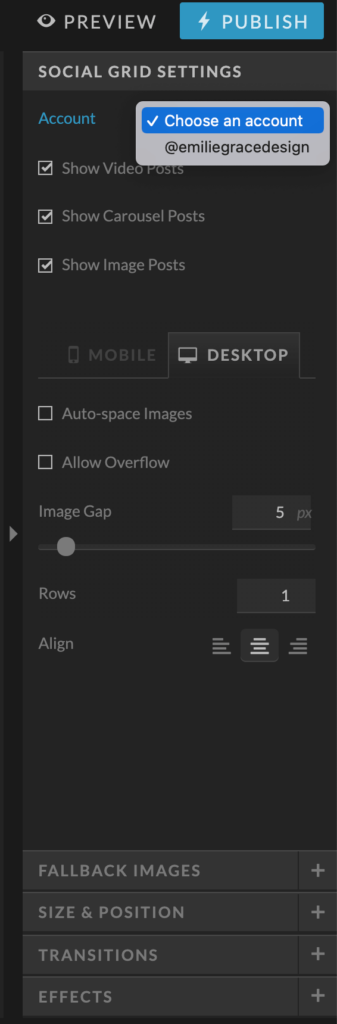
Step Six – Social Grid Settings
Once your Instagram account is connected to your website, you have to select the Instagram account that you want to be shown, then from there, you can now select the setting that you want to have and be shown on your website

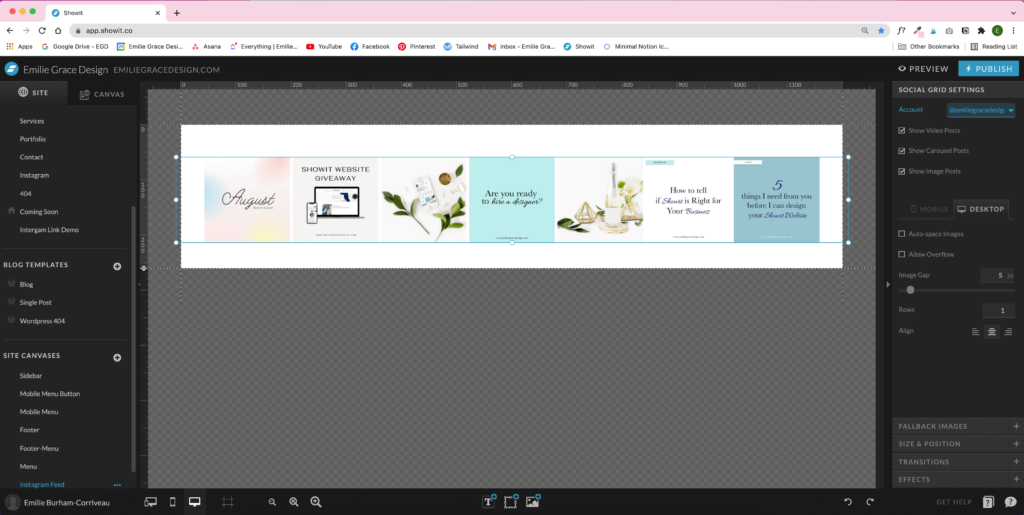
Step Seven – tweak the look of the feed
After you have selected the account and played around with the setting, this is where you want to tweak its look of it, from the number of rows that you want to show to the spacing between the content/images. That part is all up to what you want it to look like and what you have imagined it to look like.

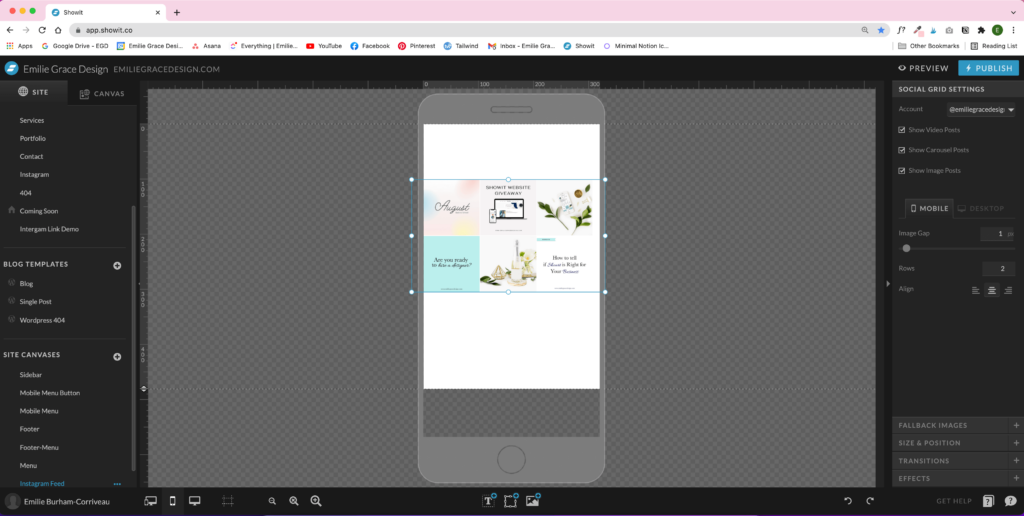
Step Eight – Don’t forget the mobile view
Also, make sure that the mobile version has the look and feel that you are looking for when it comes to the Instagram feed that you were imagining.

That is how simple it is to have your Instagram account feed to your Showit website. If you have any questions, please feel free to contact me either by email or simply just DM me on Instagram.
Leave a Reply Cancel reply
©2016-2025 Emilie Grace Design | emilie@emiliegracedesign.com | Designed by Emilie Grace Design | Powered by Showit | Privacy Policy