Why I switched my website to Showit

In January I made the decision to switch my website from Squarespace to Showit. Now, this was not an easy decision to make but here are some of the reasons why I made the switch.
Creative flexibility
I find that designing in Showit to be very similar to designing in one of the Adobe products like Illustrator or Photoshop. As a designer that works often in Adobe products, I find it very easy to make that transition.
Not locked into a grid
When I first built my website, it was built on Squarespace as it had a few templates to start with, and at the time I did not know very much about CSS coding (other than what I was taught in design school). But with time I found it to be a bit restrictive because when I thought about a design concept or look I wanted the site to have, I had to figure out how to do so with CSS coding because you were limited within the grid of that template that you chose.
And as I had very little knowledge about CSS it took longer to do something that prevented me from doing other things in my business that was in my genius zone that is designing.
As Showit is not on a grid base, you can move and change anything that your heart desires (just like you would in Illustrator or Photoshop) and as a designer, I felt right at home with Showit.
Amazing customer support
Showit have really good customer support and they helped a lot when I was moving my site from Squarespace to Showit and when there were a couple of hiccups while transforming my site over, they helped me figure out what needed to be done and was there with every step of the way.
And if you design your site with Showit and you feel stuck in the process there is a pop-up window that you can click on that is on your bottom right corner!
Showit help docs
Not only do they have amazing customer service, but they also have help docs that give you a step-by-step on how to do something that you are trying to figure out. And their help docs are also very helpful when it comes to learning more about showit.
Easy to give your site a refresh
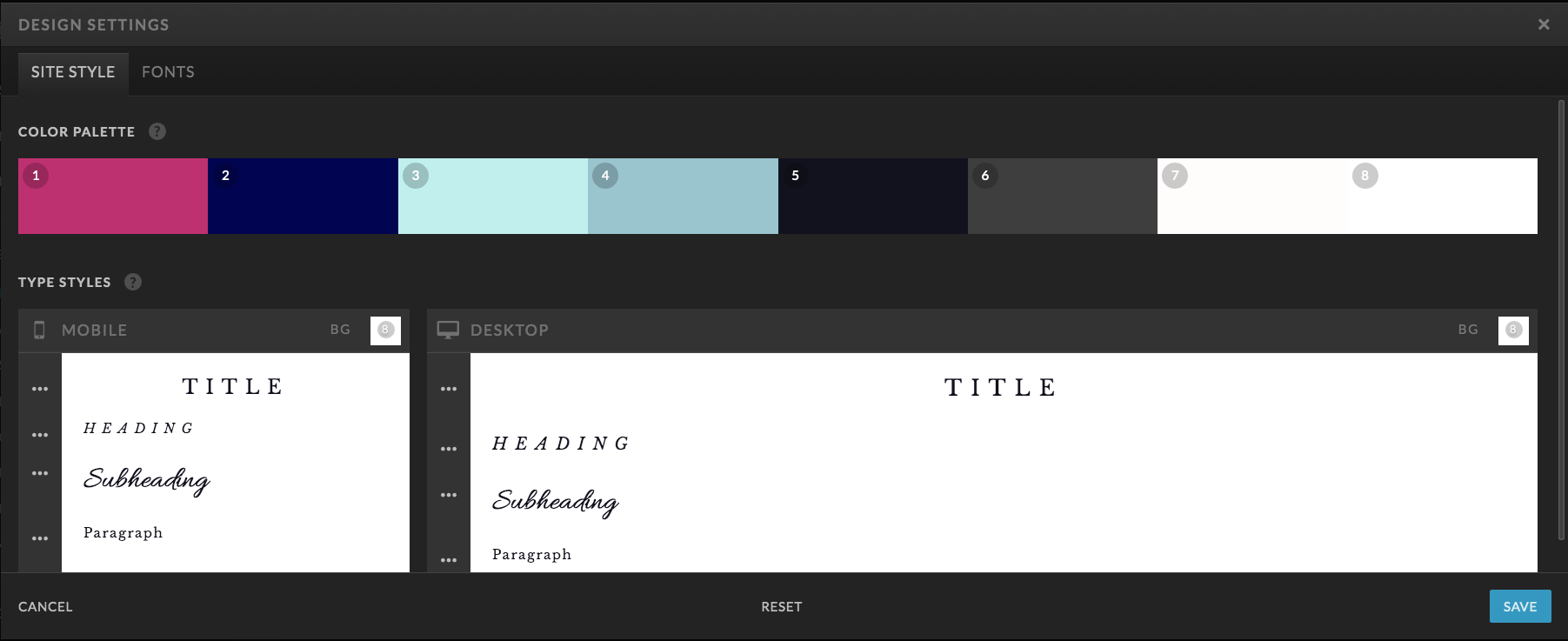
If you need to update or change your fonts or color palette, it is quite easy to do so. All you need to do is go to “Design Settings” and change your colors and font right in there.

Easy to update
Whenever you need to update anything on your website, either you have to update your copy or images are very easy to do so.
Beautiful templates available
It seems that Showit templates are everywhere lately and they all seem to have a different look for your personal style. And to do that, their plenty of options to choose from that can be a great fit for your business.
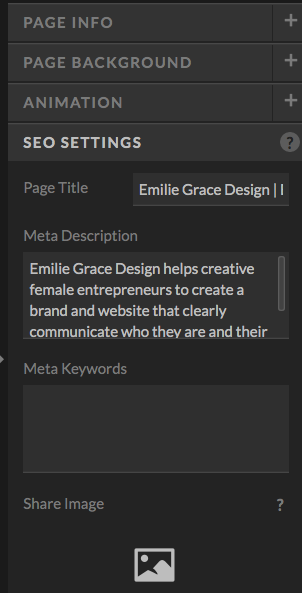
Built-in SEO
With it Showit, on the right-hand side there is a design panel where you see “SEO Settings” you can place your shared image, page title, meta description, and meta keywords. This helps Google find your website easier.

Can customize mobile
Not only can you customize your desktop website, but you can also customize your mobile site where you can place the images and text the way you want it to look on the mobile site. Also if there are some elements that you want to show up only on the desktop version of your site and not be on the mobile site, but that can also be easily done. Also by having fewer things on the mobile site, you give your viewers and readers a more user experience which in my opinion is a win-win situation.
Connects with WordPress
This is beneficial if you have a blog and want to migrate your blog to your Showit site. Also, Showit can help you to migrate your blog to your Showit site if you are on the right tier plan.
So as a designer, I highly recommend that you checkout Showit and if you have any questions about Showit, you can always ask me or someone from Showit with any questions that you may have.
And as a designer, I love how creative you can be without knowing any coding whatsoever and just that makes my designer heart so happy!
Pin for later



Leave a Reply Cancel reply
©2016-2025 Emilie Grace Design | emilie@emiliegracedesign.com | Designed by Emilie Grace Design | Powered by Showit | Privacy Policy